在你對網站進行 SEO 優化時候,除了要重視内容優化和反連建立外,也不要忽略對網站的基礎設定進行優化。
本文介紹什麽是Technical SEO 以及如何從技術性的角度優化你網站的架構和 SEO 設定。
Technical SEO 是什麼?
Technical SEO即技術搜尋引擎優化,是對網站爬行、索引、渲染和網站架構等元素的優化,之所以稱為「技術性」,是因為這種SEO優化策略與網站的實際顯示的内容無關,而是涉及了優化網站的技術部分(如程式碼)。
常做的技術SEO工作包括網站架構優化、結構化資料標記、網站速度優化、提升網站安全性等。
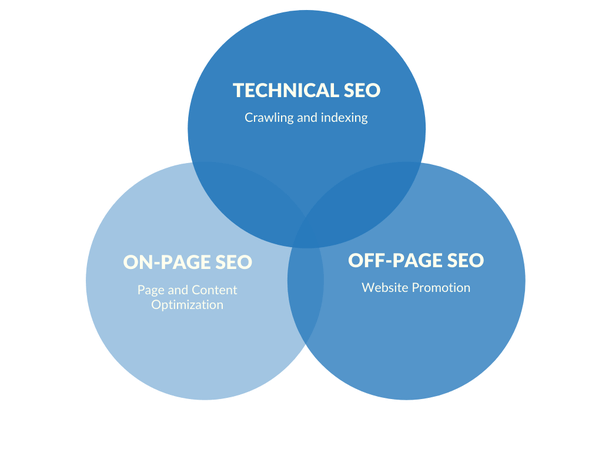
技術性SEO 和站内SEO以及站外SEO 統稱爲SEO 優化工具的三大策略,我在之前的文章都有介紹過站内和站外 SEO。

站内優化顧名思義,是對網站頁面的内容優化,主要是讓網頁的内容與潛在客戶的搜尋意圖更加匹配。
站外優化從其他網站獲得被提及以及被連結的機會,提高整個網站域名的權重並增加潛在客戶的信任。
技術、站内和站外 SEO 之間是相互關聯的,比如如果你的内容品質不高(站内),就比較難獲得反連(站外),另外壓縮圖片大小(站内)有助於提升網站加載速度(技術)。
技術性 SEO 優化怎麽做?
技術性 SEO 工作不少,下面介紹10個比較重要的技術性SEO 優化技巧,讓搜尋引擎能夠順利地存取、理解、抓取和索引你的網頁。
1. 選擇你的網域格式
你想要搜尋引擎如何存取你的網站?如果你的網域是 example.com,則有兩種方式存取你的網站:
- https://www.example.com
- https://example.com
雖然這兩種方式對於 SEO 來説沒有好壞之分,但你需要選擇其中的一種作爲你的網址,不能夠有時候用含有 wwww 的網址,有時候又用另一個。
否則搜尋引擎會認爲這是兩個不同的網站,可能會導致索引問題和重複內容問題。
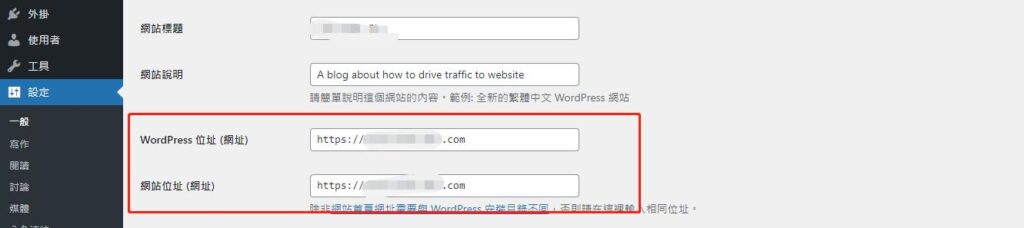
例如,如果你是用 WordPress 架站,在後台就可以設定Wordpress 位址和網站位址都指向同一個版本。

當你的首選網域設定為 https://www.example,則在瀏覽器輸入 https://example.com,頁面會自動重新導向至 https://www.example.com。
2. 檢查你網站的 SSL 和 HTTPS
HTTPS 有助於排名,而且也是讓你的網站建立信任的一種方式。
當你在伺服器上安裝 SSL 時,可以使用 HTTPS (而不是 HTTP )存取你的網站,使用HTTPS表示你的網站和伺服器之間傳輸的任何資訊(例如使用者名稱、密碼、個人資料等)均已加密。
一般來説,現在所有的網站基本都用上了 SSL,如果你沒有安裝 SSL,首先要做的就是聯絡網域託管公司,然後在你的帳戶上啟用 SSL。
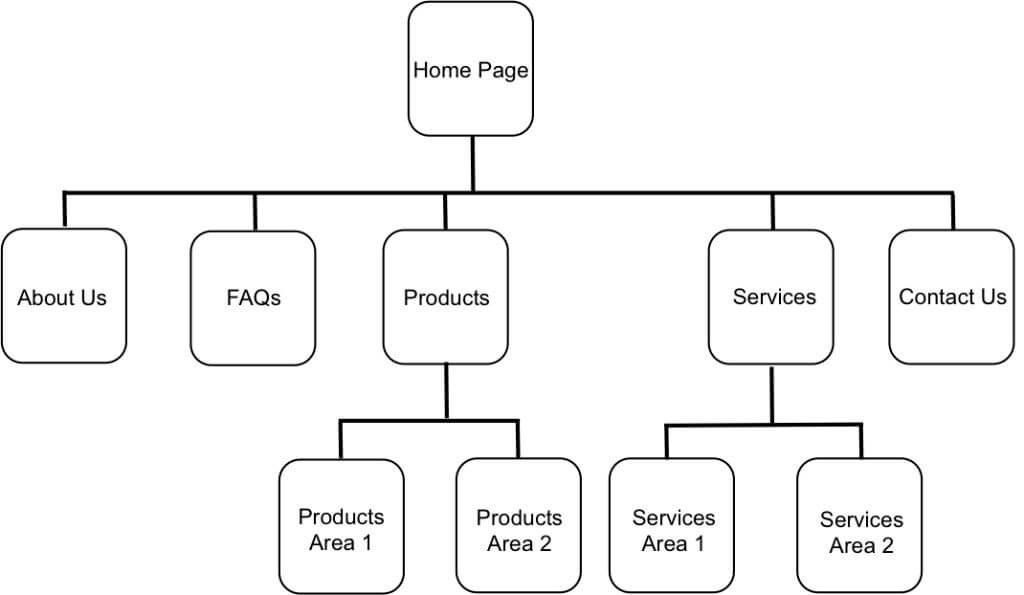
3. 使用扁平化網站架構
搜尋引擎在對網頁進行評估和排名的時候,網站架構也是其中的一種影響因素。
根據經驗,從主頁點擊 3 次以內就能訪問網站上的每個頁面是比較理想的。

這邊建議你使用分層網站結構或者說扁平結構,不僅可以讓搜尋引擎更輕鬆地理解和索引網站,使用者也可以更快地找到想看的内容。
所以你在對網站的内容和頁面做規劃的時候,需要考慮到分類,比如產品、部落格文章、服務、客戶服務等頁面的分門別類。
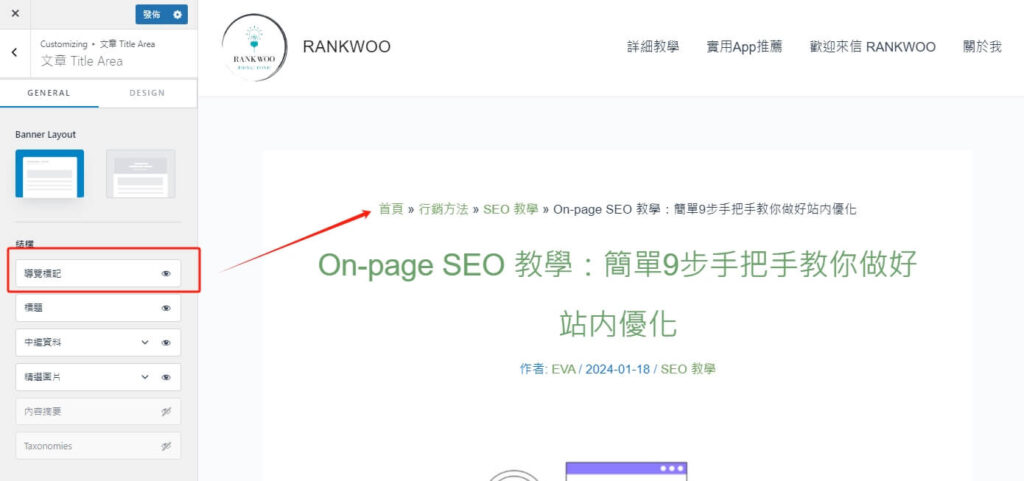
4. 啟用麵包屑導航
麵包屑(Breadcrumbs Navigation)也稱爲導覽標記,是頁面頂部或底部的一組連結,這組連結包含你網站的上層類別連結或網站主頁的連結。
Google SEO 指南也建議網站啟用麵包屑,因爲麵包屑上的連結能夠讓使用者無需按瀏覽器上的後退按鈕就能輕鬆瀏覽網站,另外也協助搜尋引擎理解你的網站架構。
如果您尚未啟用麵包屑,馬上在你的CMS 系統後台(如Wordpress)自行設定或者讓技術人員設定。

5. 添加結構化資料標記
結構化資料標記(Schema makeup)是添加到網頁中的程式碼,這些程式碼僅對搜尋引擎爬網程式可見,是一種用搜尋引擎可以理解的語言向搜尋引擎描述資料的方法。
添加了結構化資料標記後,你的網頁在搜尋結果頁面(SERP)會顯示豐富摘要,比較常見的例子是星級評分和評論。

豐富的搜尋結果頁面能夠有效地提高頁面的點閱率,不妨考慮為你的頁面添加結構化資料。
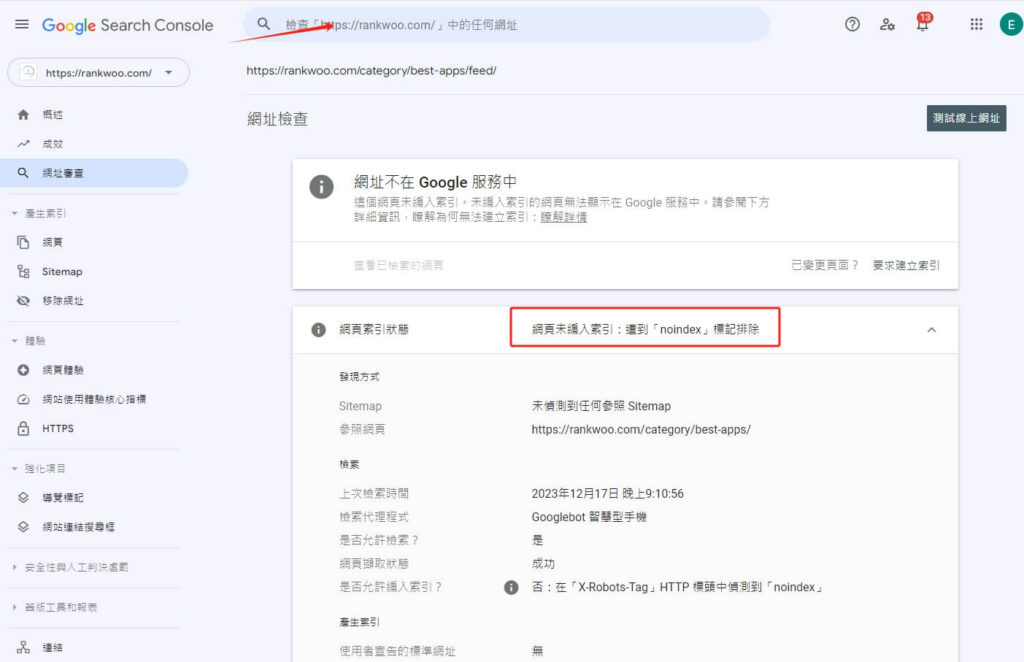
6. 使用noindex 標籤阻止 Google 將頁面編入索引
noindex 標籤能讓 Google 和其他搜尋引擎禁止為某些頁面建立索引。
對於網站上的一些内容重複頁面、購物車頁面、後台登入頁面以及一些不重要的頁面,你可以使用 noindex 標籤阻止其出現在搜尋結果頁面(SERP)中。
要將noindex 標籤添加到某個網頁,只需要在網頁的<head> </head>區塊内加入以下<meta>標記即可:
<meta name=”robots” content=”noindex”>
如果你的做法正確,幾天後你會在 Google Search Console 檢查這個頁面URL時看到「網頁未編入索引:遭到「noindex」標記排除」的提示。

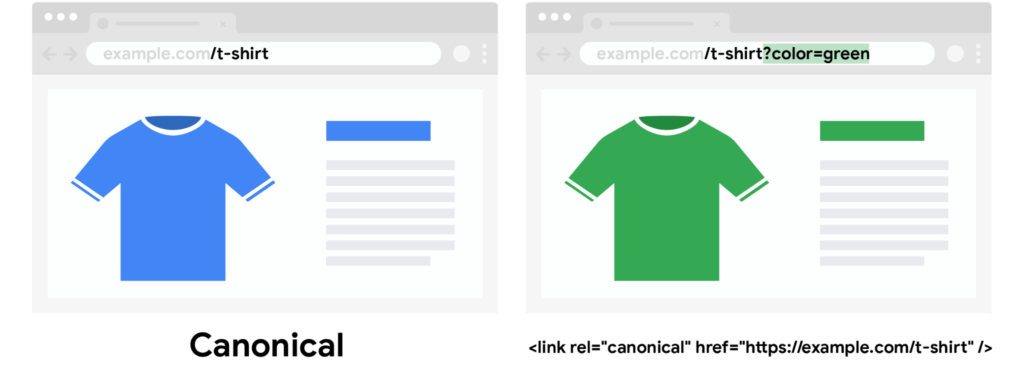
7. 使用 canonical 標籤處理網站重複内容
Canonical URLs即標準網址,當你的網站有內容非常相似的頁面,你可以使用canonical標籤來避免重複內容的問題。
特別是對於電子商務網站,你的產品頁面可能會因爲產品的尺寸顏色等差異而產生不同的URL 變體。
其實這些變體URL 都是同一個網頁,這時你可以使用canonical 標籤指定產品頁面的標準網址。

如果要對網頁添加canonical 標籤,不同的架站工具方式也不同,比如 WordPress, 你可以直接使用外掛程式Yoast SEO自動添加,或者讓技術人員去添加。
8. 檢查你的網站是否有無效連結
如果你的網頁中有無效連結,會影響Googlebot 抓取你網站的網頁,而且還讓使用者體驗不佳。
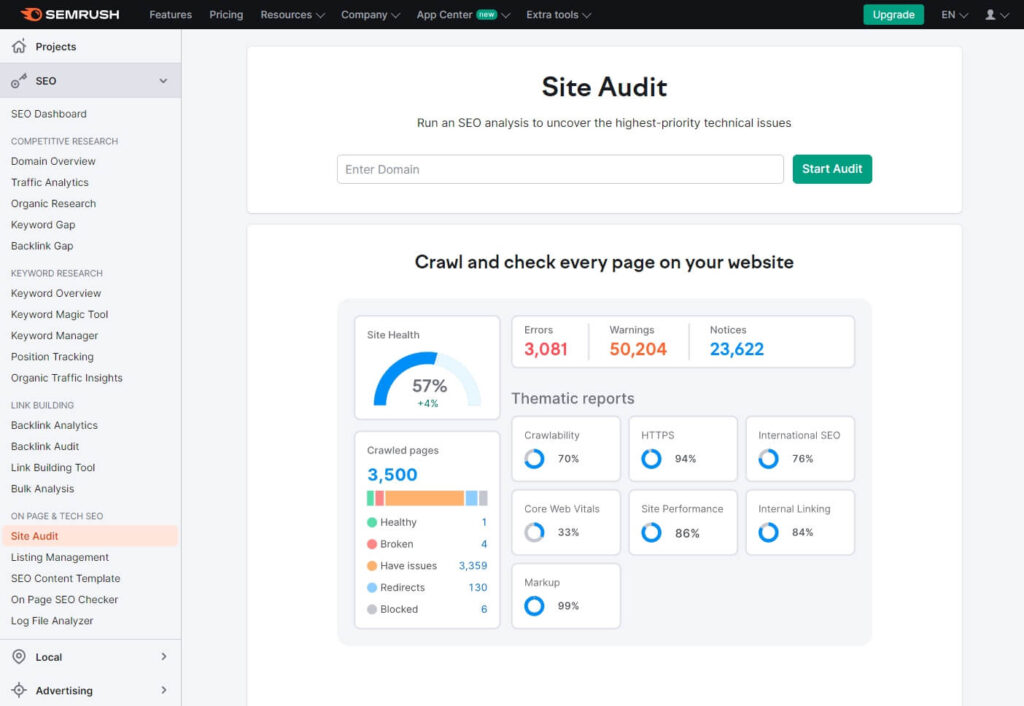
你可以使用 Google Search Console 中的「找不到 (404)」報告或SEO 審查工具(如SEMrush)來找到損壞的連結。
然後將無效 URL 重新導向到有效頁面來修復這個問題。
9. 提高網站速度
加載速度比較快的網站能夠減少使用者的跳出率,網站的速度問題也是一個比較明顯的排名因素,所以提高網站加載速度刻不容緩。
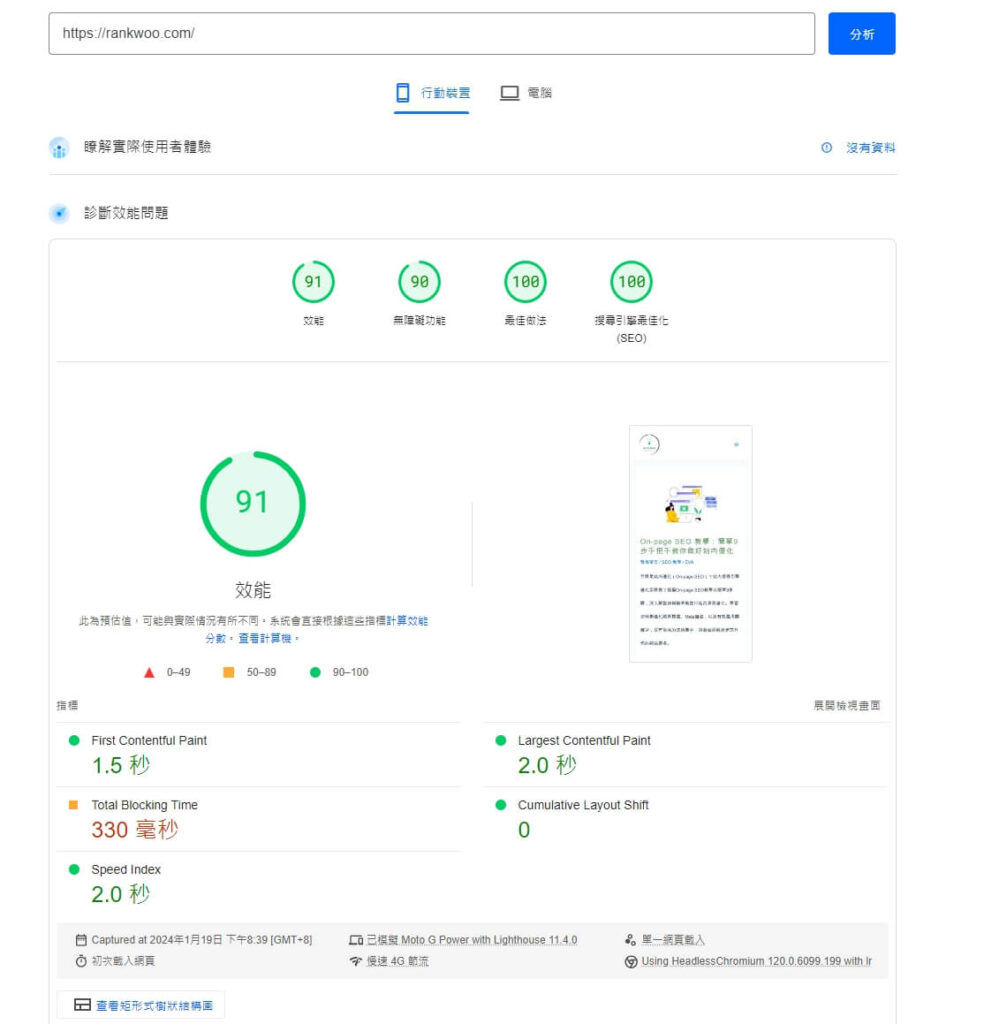
你可以使用Google 速度洞察頁面來檢視你網站的速度以及相關的提高速度的建議。

一般來説,你可以從以下方面考慮優化加載速度:
- 優化並縮小您的 CSS 和 JS 文件
- 升級到最新的 CMS 版本
- 壓縮頁面上的圖像
- 刪除不使用的外掛插件
- 避免在網站的 <head> 中加入太多腳本
- 使用快取機制向使用者提供快取頁面
- 使用內容傳遞網路 (CDN)
- ……
當然提高網站速度是有一定技術門檻的,如果你不會做,可以請懂的人幫你做。
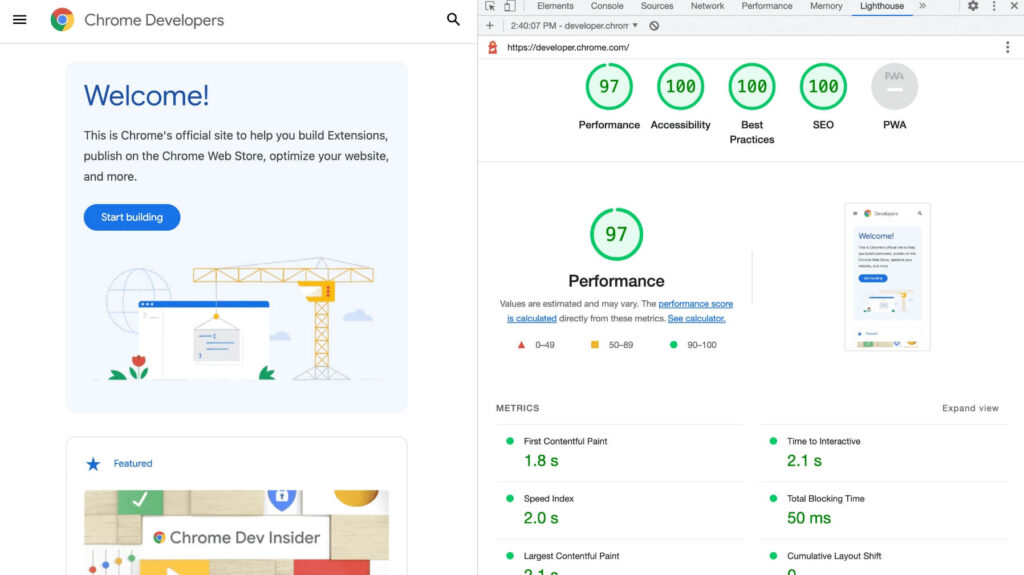
10. 行動裝置友善
你網站上使用行動裝置的用戶應該不少,如果你沒有一個快速響應、適合行動裝置的網站,你的排名會受到影響。
你可以在你的 Google Chrome 瀏覽器安裝Lighthouse 外掛工具來檢查你網站的行動裝置友善性。
檢視分析結果,然後根據建議來改進網站的内容和設定。

好用的Technical SEO 審核工具
一般來説,網站的小問題比較難發現,一般會使用 SEO andit 工具來幫忙
Google Search Console:爲你監控網站的問題,並能發現無效連結、尋找和修復抓取錯誤、向 Google 提交網站地圖等。
PageSpeed Insights:評估網站速度和相關的核心指標
Semrush:能對你的網站進行技術 SEO 審核並提供詳細的修復錯誤建議

這邊建議你定時使用這些工具來審查你的網站,發現問題時儘快修復。