正在找尋好用的設計軟體?網頁設計師和公司都想知道哪一種工具更適合平面設計、 UX/UI 設計、原型設計、團隊協作等。
如果你正在尋找新的協作設計解決方案,Figma 是你的首選。
一款好的設計工具能很大程度上提高工作效率和品質,那麽 Figma 有什麽值得推薦的地方?
下面這篇Figma 教學我們詳細介紹Figma 的功能和使用方法,馬上開始閲讀吧。
Figma 是什麽?

Figma 是一款多功能的設計協作 SaaS 軟體,與獨立應用程式 Sketch 或 Adobe Illustrator 等設計工具不同,Figma 可以完全在 Web 瀏覽器缐上創建自己的設計,能夠在任何裝置上使用。
換句話說,你不需要下載任何軟體即可使用Figma(儘管你可以根據需要下載他們的免費應用程式)。
也因爲這個特點,團隊成員可以像在Google Docs中一樣,對同一檔案進行即時協作。
只需共享檔案的連結,客戶和同事就可以在他們的瀏覽器中開啟,而無需輸出靜態圖像。
Figma 可以用來設計什麽呢?
Figma主要用於數位設計,設計師可以用這個設計工具完成各種圖形設計工作,包括使用者介面設計、使用者體驗設計、線框圖、徽標Logo 等等。幫助團隊簡化產品設計工作流程,提高設計作品的品質和工作效率。
以下是Figma 的主要用途:
1. 平面設計
平面設計又稱爲圖形設計,是利用視覺和文字內容規劃和投射想法和體驗的實踐,簡而言之,圖形設計師透過視覺效果來傳達某些訊息。
簡單的形狀排列、品牌標誌、宣傳海報、社群貼文圖片等都屬於平面設計的範疇。
比如,當你想要創建行銷材料,那麼 Figma 絕對值得一試,使用這款設計軟體,你可以輕鬆建立傳單、小冊子、海報、簡報、資訊圖表等等。
2. 產品設計
你可以使用 Figma 建立線框、模型、原型和互動式設計。
拿線框來説,網站線條框線(Wireframe)是繪製網站功能、導航和介面的網站框架外觀設計,Figma 社群有非常多現成的線框圖範本,直接拿來用即可。

透過 Figma,你可以直接在應用程式內建立整個網站或應用程式,另外也可以將 Photoshop PSD 檔案直接匯入 Figma。
3. 使用者介面設計
UI設計也稱為使用者介面設計,是指產品使用者介面的美學設計,包括應用程式和網站介面的外觀、風格以及所有促進用戶互動的視覺元素。
使用 Figma 的直覺工具來定義大量使用者介面 (UI) 元素,無需編碼。
一旦你建立了具有連結的 UI 元件和樣式的設計系統,你的整個團隊可以在所有專案中使用,大大提供了效率和節省時間。

4. 使用者體驗設計
使用者體驗(UX)是指使用者與產品或服務互動時所獲得的整體印象,使用者體驗包括了解用戶需求、創建線框和原型以及測試設計以確保可用性和滿意度(UI也屬於UX)。
使用者體驗設計很重要,好的使用者體驗可以提高客戶滿意度、增加參與度、提高轉換率並建立品牌忠誠度。
如果你希望改善使用者體驗,那麼 Figma 是一款好用的工具。
從創建線框和模型到建立功能齊全的網站,Figma 可讓你快速建立想法原型並迭代新概念。
5. 數位白板
Figma 的白板工具 FigJam 可以透過簡單的方式記錄和分享想法,讓你的整個團隊輕鬆參與協作過程。
FigJam 提供了很多簡單易用的小工具,你可以快速建立圖表(如流程圖、魚骨圖、客戶旅程圖、同理心地圖、甘特圖、心智圖等)、記錄團隊會議、置入評論等,
非常適合會議、腦力激盪、圖表和研究。
FigJam 有三百多個範本可以供你使用,能用於個人和團隊專案。

6. 協同設計
Figma 的協作功能十分實用,也很適合遠端工作,能夠讓多個團隊成員從世界各地的不同地點即時一起設計和編輯同一份檔案。
當文件發生修改或更新時,團隊成員會收到專案更新通知,就像 Google 檔案一樣,團隊可以同時處理同一份文檔,並在工作時打開聊天室討論專案。
另外,你的同事和客戶還可以在共享檔案中留下自己的評論,這樣可以使工作流程更加順暢,因為你不再需要單獨解釋需要查看哪些部分。
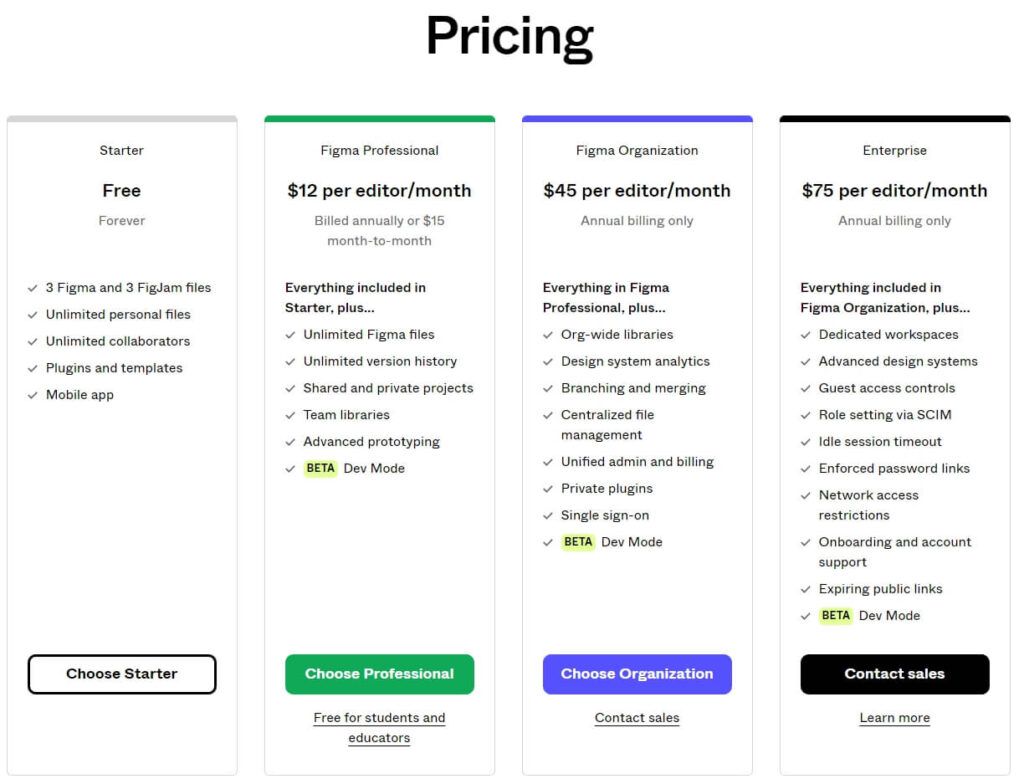
Figma 價格是多少?
你可以在Figma 網站上或透過下載Figma 應用程式免費建立 Figma 帳戶。
免費帳戶提供應用程式所有設計方面的功能,包括FigJam(Figma 的協作工具)。
Figma 還有3個付費計劃,會比免費計劃少了限制。
比如免費計劃中,你的團隊最多只能同時處理三個專案項目(建立三個資料夾),檢視最多三十天內更改的註釋。
另外免費版本的協作功能和資料安全管理功能也比付費計劃少。

縂的來説,對於預算有限的個人、自由工作者或小型團隊,免費的Figma一般來説就夠用了,如果是企業用戶,同時進行的專案項目比較多,或者對資料安全要求比較嚴格的團隊,建議選擇付費計劃,讓公司付錢即可。
Figma 教學:如何使用 Figma?
第1步:注冊登入 Figma
前往網站或下載應用程式,開啟並登入Figma。
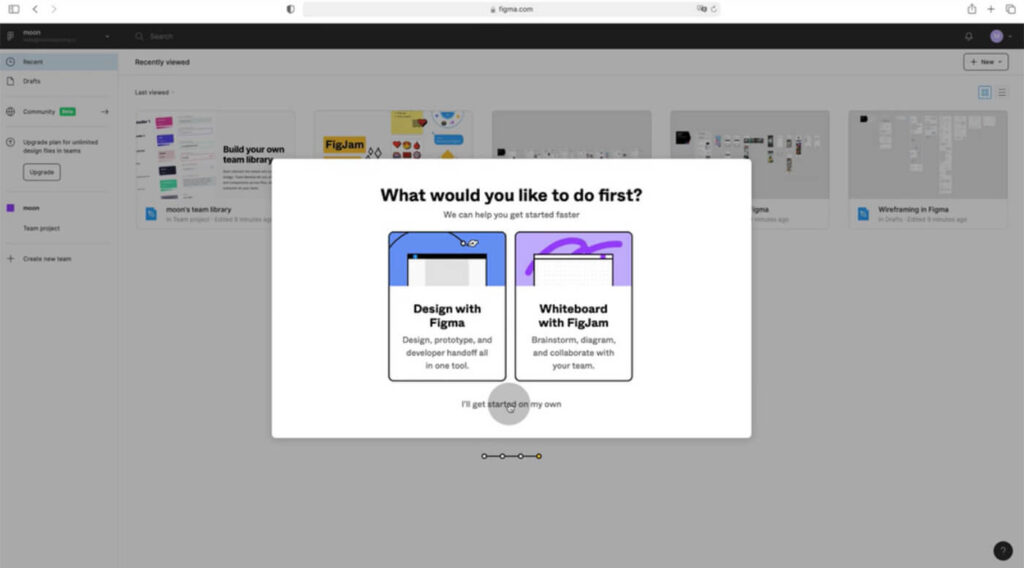
網站會詢問你是否要使用Figma應用程式或使用線上白板工具FigJam建立設計。
點擊「I’ll get started on my own」直接進入 Figma 的主儀表板。

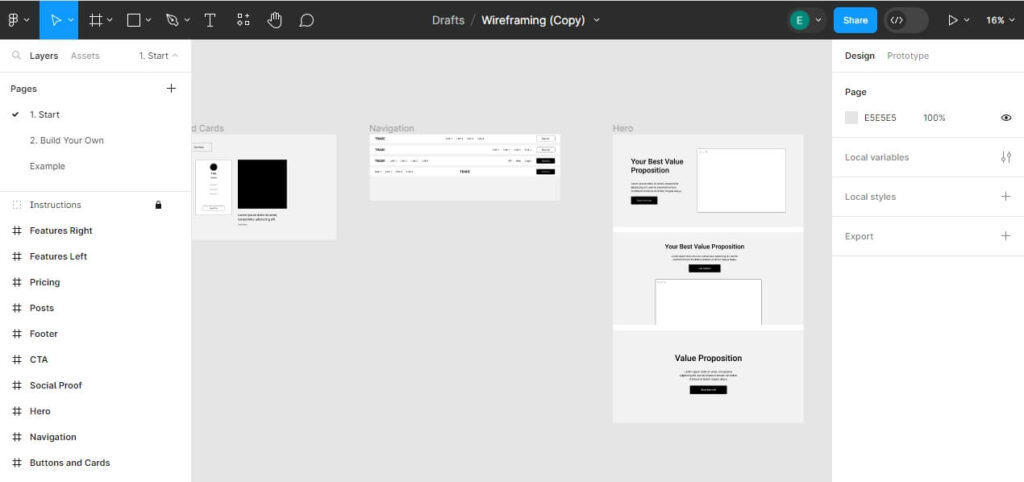
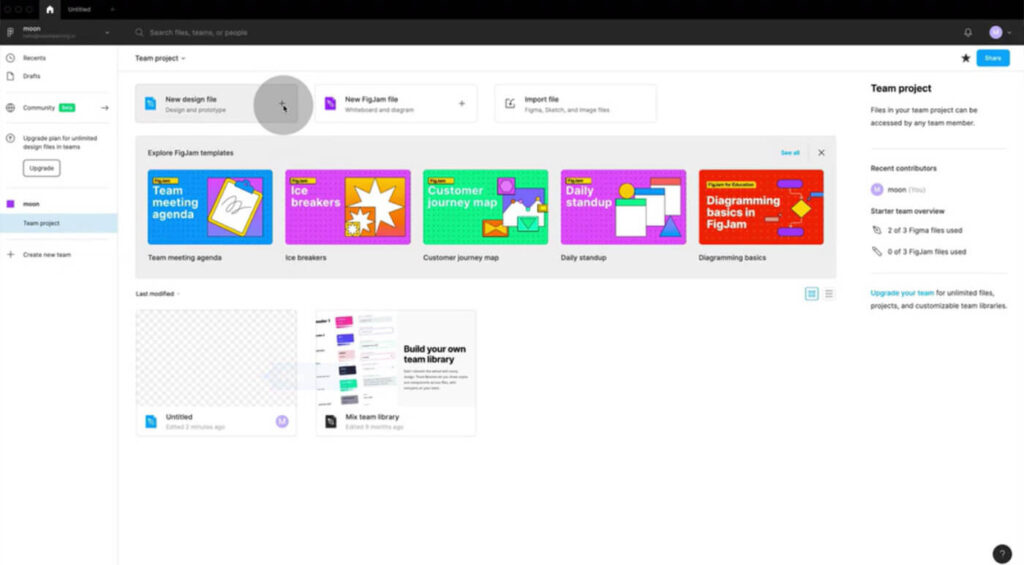
第2步:建立設計檔案
Figma 介面非常直覺,你會看到創建新的Figma檔案、新的FigJam檔案或匯入其他程式(如Sketch或Adobe XD)檔案的按鈕。

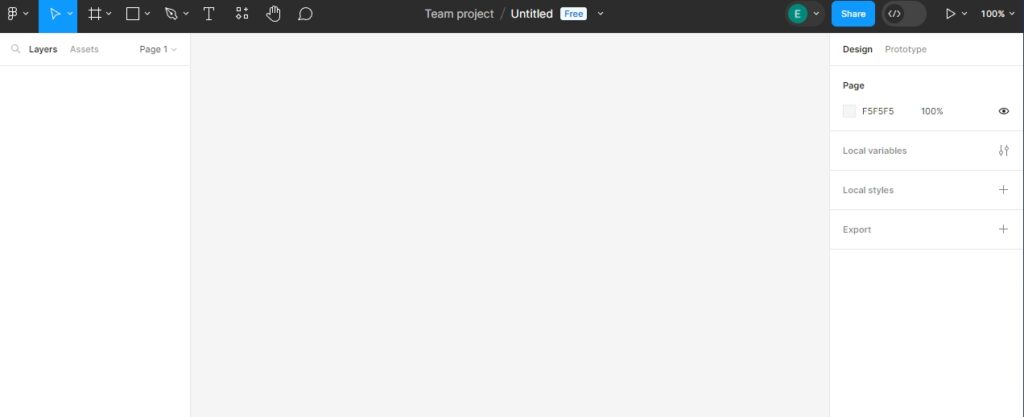
開始建立自己的設計,你可以從空白畫布開始,在你的空白設計中,會出現大片灰色區域(畫布)。
接著,你可以使用各種工具進行繪製或匯入你想要的任何圖像

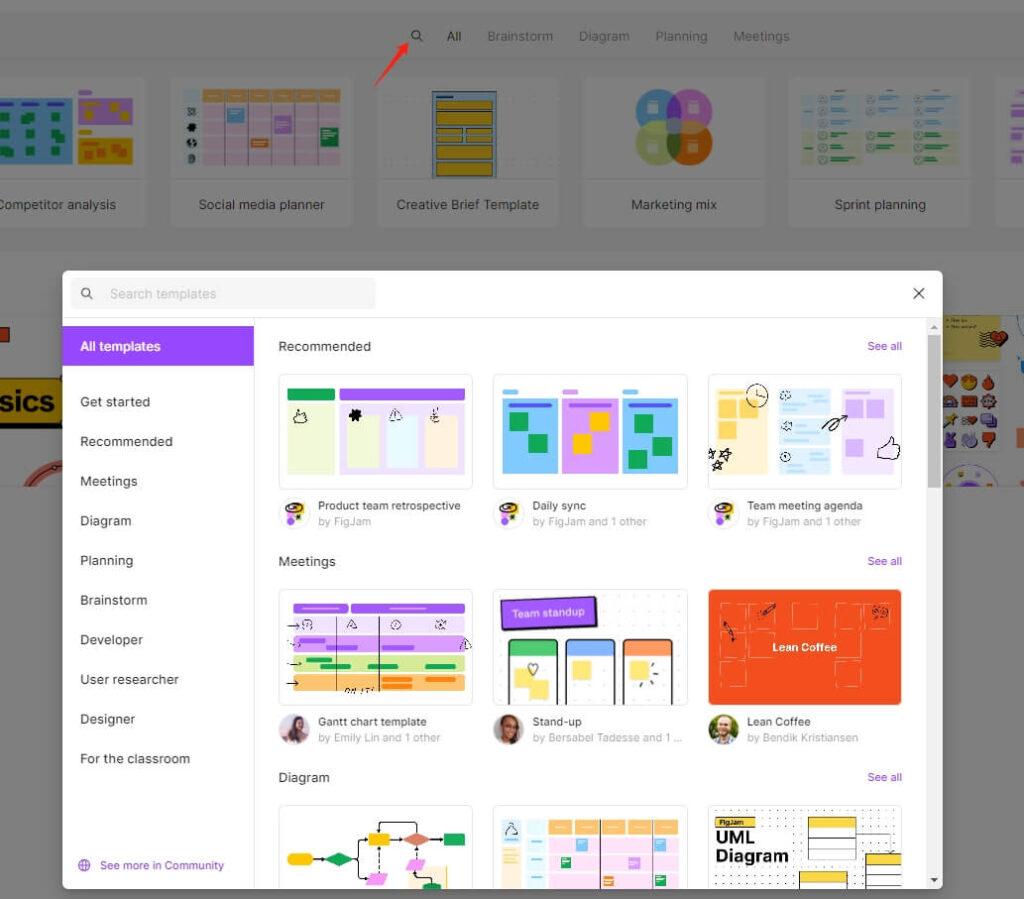
第3步:使用 Figma 範本
如果不想從空白畫布開始,也可以直接使用 Figma 的模板,你可以依照自己的設計需要,搜尋合適的範本,然後修改為自己想要的樣子即可。

Figma 的優點和缺點
Figma 是一款基於 Web 的應用程序,提供很多實用的功能,以下是這個工具的主要優點和缺點。
Figma 的優點
- 跨平台相容性:Figma是一個基於瀏覽器的工具,無論你是使用哪一種裝置(Mac、Windows、 Linux、iOS 或 Android ),只要你能上網,你就能運行 Figma。
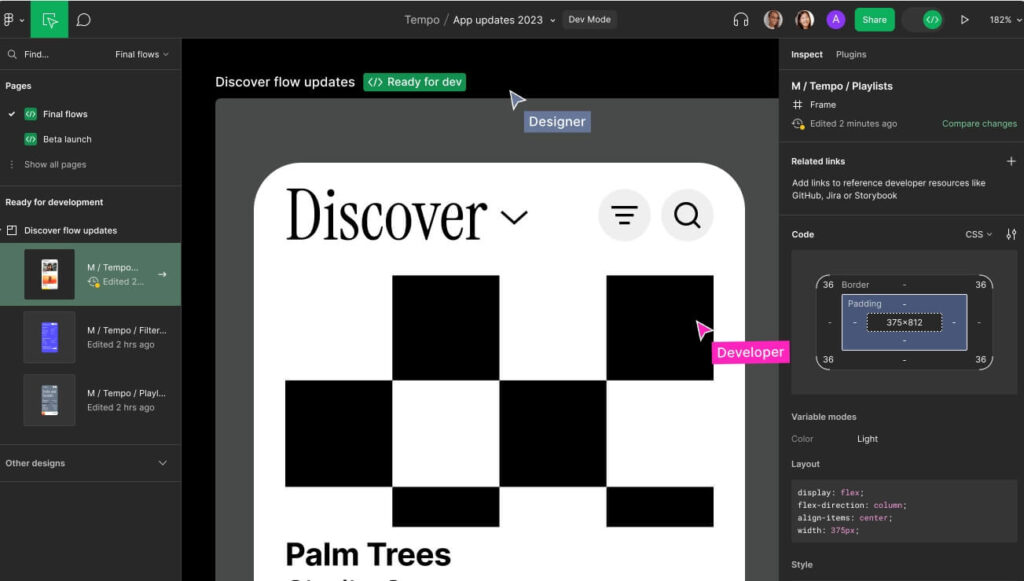
- 即時協作:多個使用者可以同時處理一個設計文件,並進行即時更新,另外還支援在Figma檔案文件下評論、回饋和討論。
- 詳細的版本歷史:Figma 保留詳細的版本歷史記錄,讓使用者可以查看並恢復到設計的先前迭代,這是保持設計完整性的一個有價值的功能。
- 原型製作:Figma 的內建原型設計工具讓設計人員能夠創建互動式原型,而無需切換到其他應用程式,簡化了從設計到原型的流程。
- 自動佈局:Figma 的自動佈局功能簡化了響應式設計,讓各種螢幕尺寸和方向的設計變得更加容易。
- 社區與分享:Figma 擁有一個資源豐富的社區,使用者可以在其中分享設計資源、模板和組件,可以節省設計人員大量的時間和精力。
Figma 的缺點
- 瀏覽器依賴:Figma 依賴網路連線和網路瀏覽器,如果你的網路連線比較緩慢,那麽Figma 可能會難以使用。
- 離線存取受限:雖然Figma有一個離線桌面應用程序,但與網頁版本相比,部分功能(協作分享功能等)不能用。
- 免費方案限制:雖然 Figma 提供免費計劃,但其對專案數量和儲存空間有限制,大型專案可能需要購買付費方案。
Figma 的評價:Figma 是否值得一用?
上面我們已經有介紹過 Figma 好的部分以及不夠好的部分了,那麽 Figma 值得試用嗎?或者如果你現在有在用其他的設計工具,是否應該轉用 Figma呢?
這邊認爲 Figma 是值得使用的,就學習時間和金錢成本方面考慮,Figma 本身就很容易上手,即使是外行人也都能很快地適應這個設計工具,成本方面更不用説了,如果你不是在大公司任職或者接到大型的專案,那麽使用 Figma 一般是不需要花錢的,免費版本就夠用了。
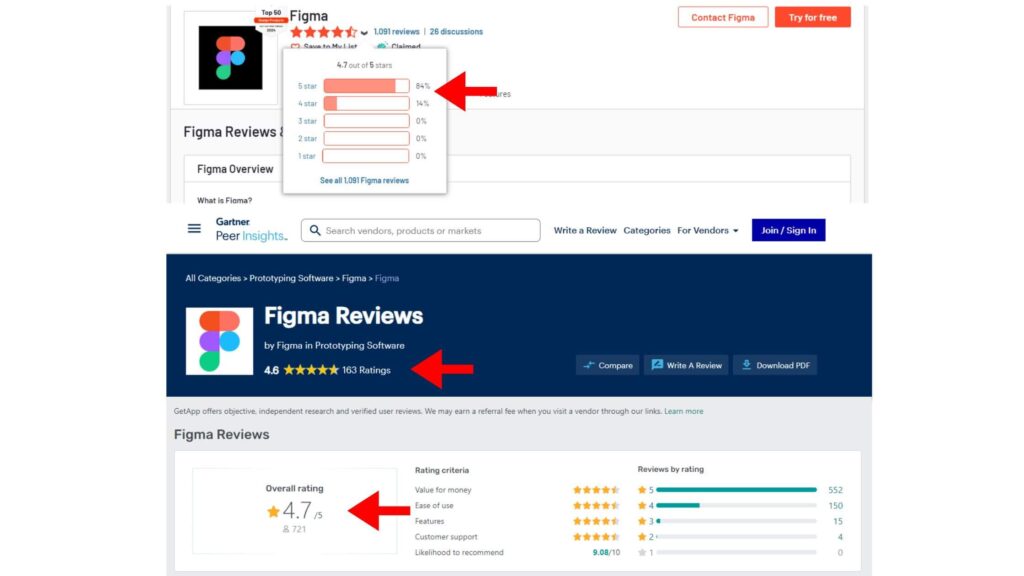
另外,Figma 在多個評論網站(如 G2、GetApp、Gartner 等)獲得的評分算是相當高了,使用者對這款工具的評價基本是滿意的。

所以總的來看,你選用 Figma 所付出的代價是極小的,如果你現在正在找一款好用的設計工具,或者目前使用的工具不能令你滿意,那麽何不試試用 Figma 呢?
Figma 替代品:其他好用的設計軟體推薦
雖然上面介紹的Figma就非常實用了,但如果你想對比更多的設計工具,找到最適合自己的那一款,那麽你可以繼續閲讀下面的Figma替代方案。
以下是3個Figma 的競爭對手,每個軟體有其特點,而且基本都提供免費試用,如果你時間比較充足,建議你親自試用。
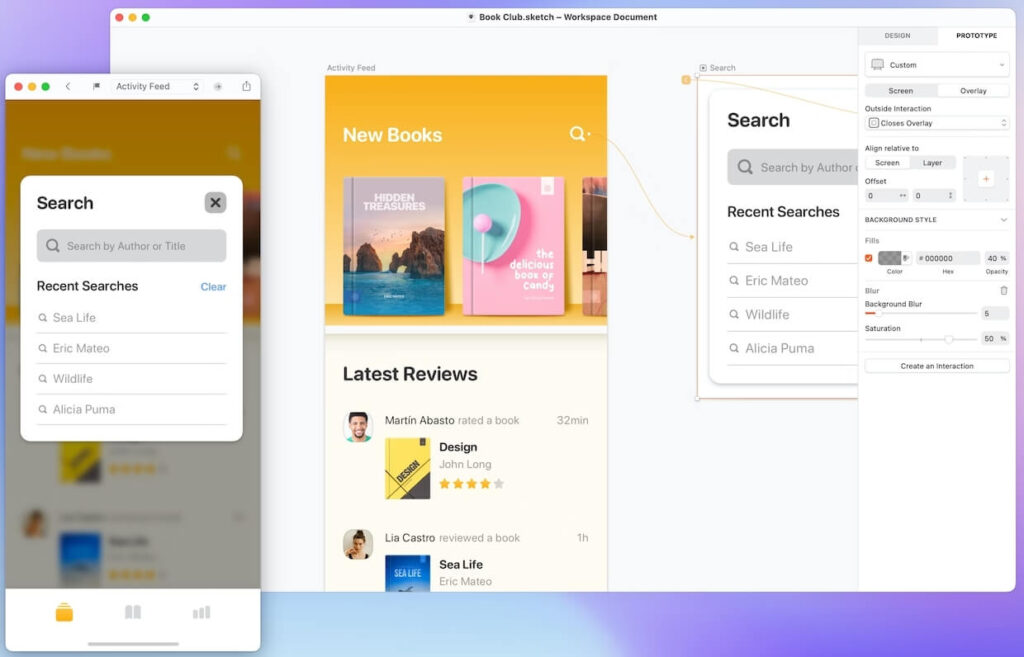
1. Sketch VS Figma

Sketch是一個基於MacOS 的設計軟體,設計師在本機應用程式上建立設計。
但由於Sketch 只能在 Mac 電腦上建立設計,不允許在其瀏覽器的應用程式進行設計,而其瀏覽器應用程式只能用作共享工作、交付設計和收集回饋等線上協作。
換句話說,Sketch 並非如Figma一樣是一種基於雲端的一體化解決方案,平台效能方面略遜於Figma。
Sketch在MacOS 系統上完全相容,並提供良好的用戶體驗,如果你已經熟悉在 Mac 上使用應用程序,那麽你也值得一試!
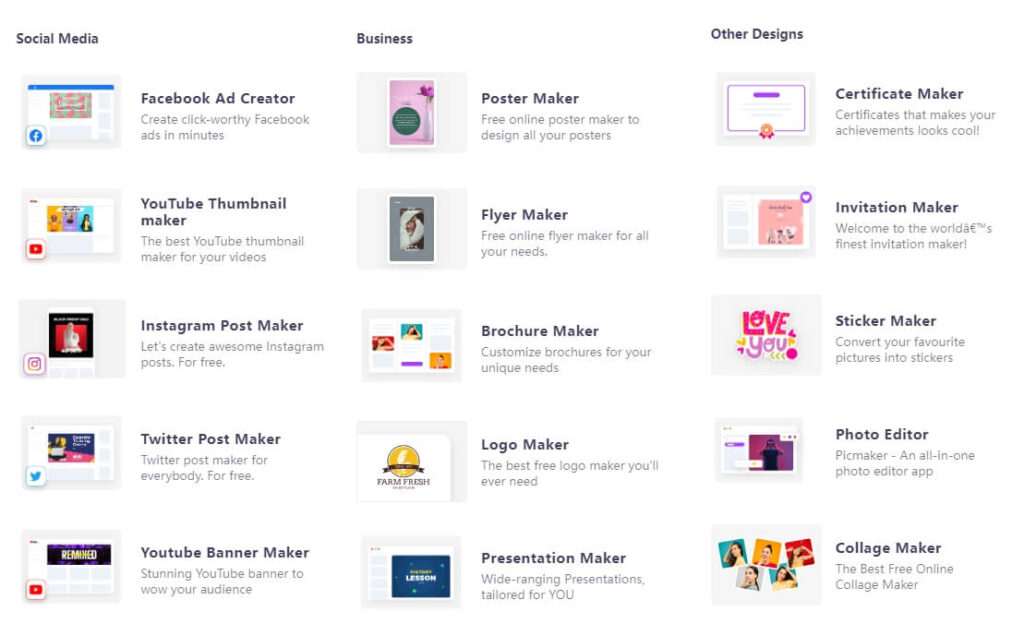
2. Picmaker VS Figma

與 Figma 側重於 UX 和 UI 設計不同,圖形設計軟體 Picmaker 偏重於為用戶提供盡可能多的創意可能性,例如社群貼文圖片以及宣傳圖片等。
Picmaker 的設計範圍會更加廣,幾乎可以創建(和分享)任何類型的設計,而且Picmaker 提供完全免費的計劃。
但如果你要創建線框或 UX/UI,建議還是使用Figma
3. Adobe XD VS Figma
Adobe 於2022 年 9 月收購了Figma,而且其設計軟體 Adobe XD 目前已經處於維護模式,以後不會再發佈新功能,以後甚至還有可能會終止提供服務。
與 Figma 一樣,Adobe XD 允許使用者建立網站線框和原型設計,並能夠讓創作者與團隊成員或客戶分享自己的創作。
Adobe XD主要用於創建使用者體驗 (UX) 設計,功能非常強大,而且還提供繁體中文版,更方便我們使用。
如果你試用過其他的工具滿足不了你的需求,可以試用備選的Adobe XD,否則這邊不建議你使用這個工具,因爲不知道什麽時候,Adobe XD 可能會停止服務,這樣會比較浪費學習的時間。
結尾
用Figma 創建圖形設計可謂信手拈來,無論你是設計新手或是專業的設計師,都可以快速上手這款設計軟體。而且還提供免費的賬戶,自由職業或小型團隊完全夠用,所以這邊真的十分推薦你試用Figma!
Figma 的常見疑問(FAQ)
Figma的學習資源在哪裏找?
如果你是個新手,想要找到更多正確使用 Figma 的方法並實現效率最大化,那麽不妨看看下面的學習資源。
Figma for Beginners tutorial:這個 Figma 官方的初學者學習使用這款軟體的檔案,分爲四個部分(探索想法、創建設計、構建原型、交付)。
Figma YouTube 頻道:如果你不想看文字,Figma 還提供全面的影片教學,如果你有哪部分不清楚的,建議你到 YouTube 頻道找找看。
Figma 討論區:全世界使用 Figma 的人有很多,所以他們的討論區也非常熱鬧,無論你是有什麽疑問,還是想要分享你的設計,你都可以在評論區討論。
Figma Design 和 FigJam 有什麽區別?
Figma Design和FigJam 屬於 Figma 旗下的兩個產品,Figma Design是設計工具,而FigJam是數位白板工具。
Figma Design 可以用來創建、分享和測試網站、行動應用程式以及其他數位產品和體驗的設計,是設計師、產品經理、作家和開發人員會用到的工具。
FigJam 是非常好用的免費線上白板工具,平常進行會議、腦力激盪、圖表、規劃和研究等都可以用到,使用者能夠輕鬆使用文字、形狀、繪圖、圖像、便條和其他元素來直觀地表達和分享想法。
Figma 免費使用的嗎?
Figma 有免費版本也有付費版本,免費版本只能同時處理三個專案,而且儲存的空間也有限制,如果你的專案比較多或比較大型,那麽建議你付費去除這些限制。
Photoshop 和 Figma 有什麼差別?
Photoshop 是一款專業的照片編輯軟體,已經存在多年了,設計師和攝影師使用 Photoshop 來更改圖片,例如裁剪、調整大小和調整顏色。
Figma 是一款新的基於網路的應用程式,Figma 並不是要取代 Photoshop,而更像是一個配套軟體,可以幫助設計師創建更好的網站。