如果你想成為使用者體驗設計師,到目前為止,你應該起碼會聽說過一兩次「線框圖」,但線框圖到底是什麼?為何要繪製線框圖?
線框圖是產品設計過程的重要組成部分,往往在產品生命週期的探索階段,設計人員需要繪製線框圖來確定業務需求,也是製作產品原型或模型的基礎。
在這篇文章中,我們會介紹線框圖是什麽、其三種不同的類型以及製作線框圖最好用的工具,馬上開始閲讀吧。
什么是線框圖?

線框圖是網頁和應用程式設計中的骨架輪廓,類似建築藍圖,能夠讓人忽略視覺元素的干擾,重點關注使用者的直覺感受,並創造出易於使用的產品。
如果你手邊有筆和紙,你可以快速繪製線框圖,而無需花費一分錢,當然目前大多數設計師都會比較傾向於建立數位線框。
一般來説,線框圖會顯示頁面結構、佈局資訊架構、使用者流程和功能等的基本輪廓。由於線框通常代表最初的產品概念,因此樣式、顏色和圖形可能還沒設定。
線框圖是使用者體驗設計中非常重要的一部分,如果沒有線框圖,你無法視覺化你想要做的事情,無法對使用者流程進行排序,也無法確定內容顯示的邏輯。
線框圖有哪些不同類型?
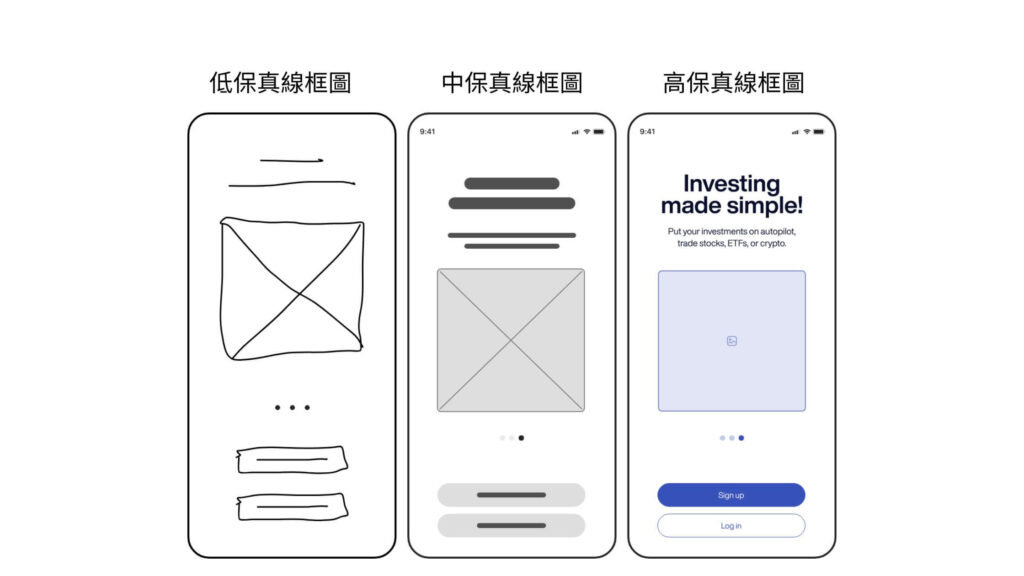
線框圖主要分為三種類型:低保真線框圖、中保真線框圖和高保真線框圖,這些線框之間最大的區別是包含的元素細節。

低保真線框圖
保真線框圖是專注於佈局、導航和資訊架構的基本線框圖,往往相當粗糙,通常不考慮比例、網格或像素精度。
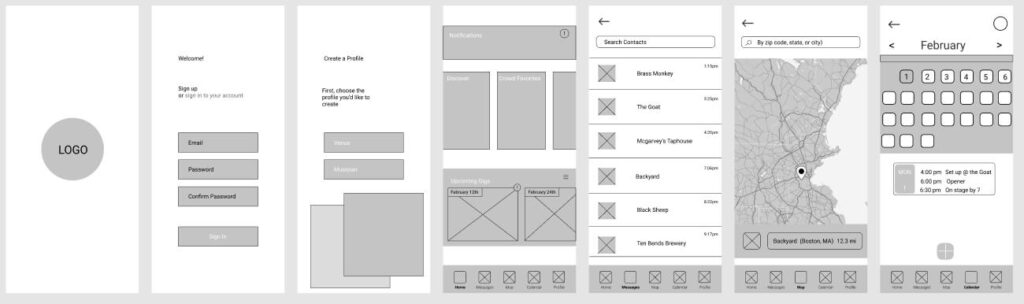
低保真線框圖通常是手繪的,不包含實際內容,通常沒有圖像或文本,而是帶有 X 的框、基本標籤或塗鴉,而不是實際的文字或圖片。
例如你可能會在會議中快速用鋼筆勾勒出低保真線框圖,向團隊成員或客戶展示你的設計想法。
中保真度線框圖
與低保真線框圖不同,中保真線框圖一般會使用數位線框工具(例如Figma 等)創建,並提供更精確的佈局。
雖然仍然避免使用具體的圖像、排版或詳細内容,但會用更多的細節清楚地展示特定的組件和功能。
例如,中保真度線框仍然是黑白的,但設計師經常會使用不同的灰階和不同的字體粗細來傳達視覺差異。
高保真線框圖
高保真線框(又稱 hi-fi)具有按比例設計的特定於像素的佈局、實際的排版、詳細的功能、實際圖像和書面內容,通常作為初始原型呈現。
如何繪製線框圖(技巧+工具)
瞭解了什麽是線框圖之後,就可以開始為產品製作線框圖了。以下是繪製線框圖的步驟是技巧
1.明確設計目標
在開始正式繪製線框圖之前,你首先要明確你的設計目標。
這部分内容應該是團隊一起確定的,考慮使用者的需求,以及你希望他們採取哪些行動來實現這些需求,要將其體現在你的設計中。
擧個例子,如果你的設計目標是讓使用者註冊電子報,那你的設計團隊就要圍繞這一目標進行調整,在頁面第一版或者最顯眼的地方顯示收集使用者電郵地址的模塊。
2. 為你的線框選擇合適的尺寸
你的線框應該與目標受眾使用的螢幕尺寸相符,螢幕類型的標準線框尺寸如下:
行動裝置:1080 pixels x 1920 pixels
8 吋平板電腦:800 pixels x 1280 pixels
10 吋平板電腦:1200 pixels x 1920 pixels
桌面:768 pixels x 1366 pixels
3. 線框設計簡單直覺即可
確保你的線框圖滿足最基本的使用者需求即可,注意不要關注拼字錯誤或配色方案等細節,這些在目前的設計階段根本不重要,過分關注這些細節可能會讓你忽略使用者體驗中的缺陷。
即使是高保真線框仍然是一個草稿,需要進行修改才能成為最終產品。
4. 善用線框圖工具
如果你想要製作數位線框圖,這邊推薦你使用 Figma,這是一個基於瀏覽器的免費線上線框圖工具。
推薦的主要理由是這款軟體提供了很多預設的線框圖模板範例,能夠讓你免費套用,並且分享連結即可以與隊友即時協作。
你可以直接登入 Figma 自行繪製想要的線框圖

更簡單的方法是使用Figma 的線框套件,附帶拖放設計工具,無論你是初學者還是設計專業人士,都可以輕鬆創建客製化的線框圖。

結尾
相信你應該對什麽是線框圖有了一定的瞭解了。
製作線框圖非常有必要,因爲你可以將需求的基本藍圖以視覺方式展示出來,獲得重要的使用者、客戶和利害關係人的確認,之後才能毫無顧忌地進行下一步的設計。
現在馬上在 Figma 的協作設計平台上製作你自己的線框圖並驗證你的想法。